
GitHub Pagesで静的ウェブサイトを作ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
1. はじめに
こんにちは、前越です!
今回は、GitHub Pagesを使って静的ウェブサイトを簡単に作成し公開する方法をご紹介します!
みなさん、ウェブサイトを自分で作成して公開したいと思ったことはありませんか?
なんと、GitHub Pagesを使えば、無料で簡単に静的ウェブサイトを公開することができます。
この記事では、その具体的な手順を詳しく解説します。
2. GitHub Pagesとは
GitHub Pagesは、GitHubが提供するホスティングサービスです。
ユーザーはリポジトリに静的ファイルを配置するだけで、簡単にウェブサイトを公開できます。
静的サイトとは、HTML、CSS、JavaScriptなどの静的ファイルで構成されるウェブサイトのことです。
3. 手順
リポジトリを作成
まずは、GitHubに新しいリポジトリを作成します。
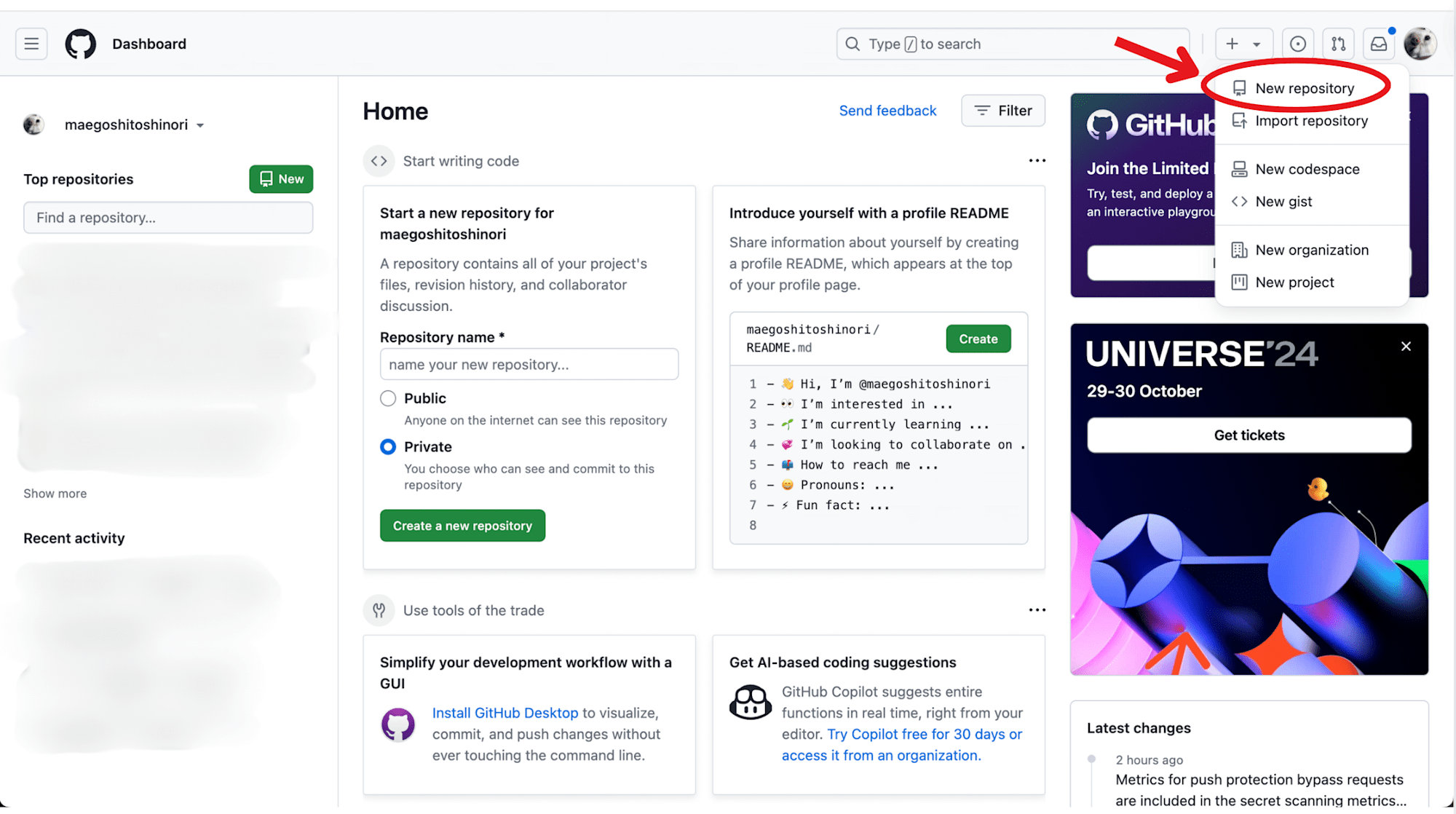
- GitHubのトップページから、右上の
+アイコンをクリックし、New repositoryを選択します。

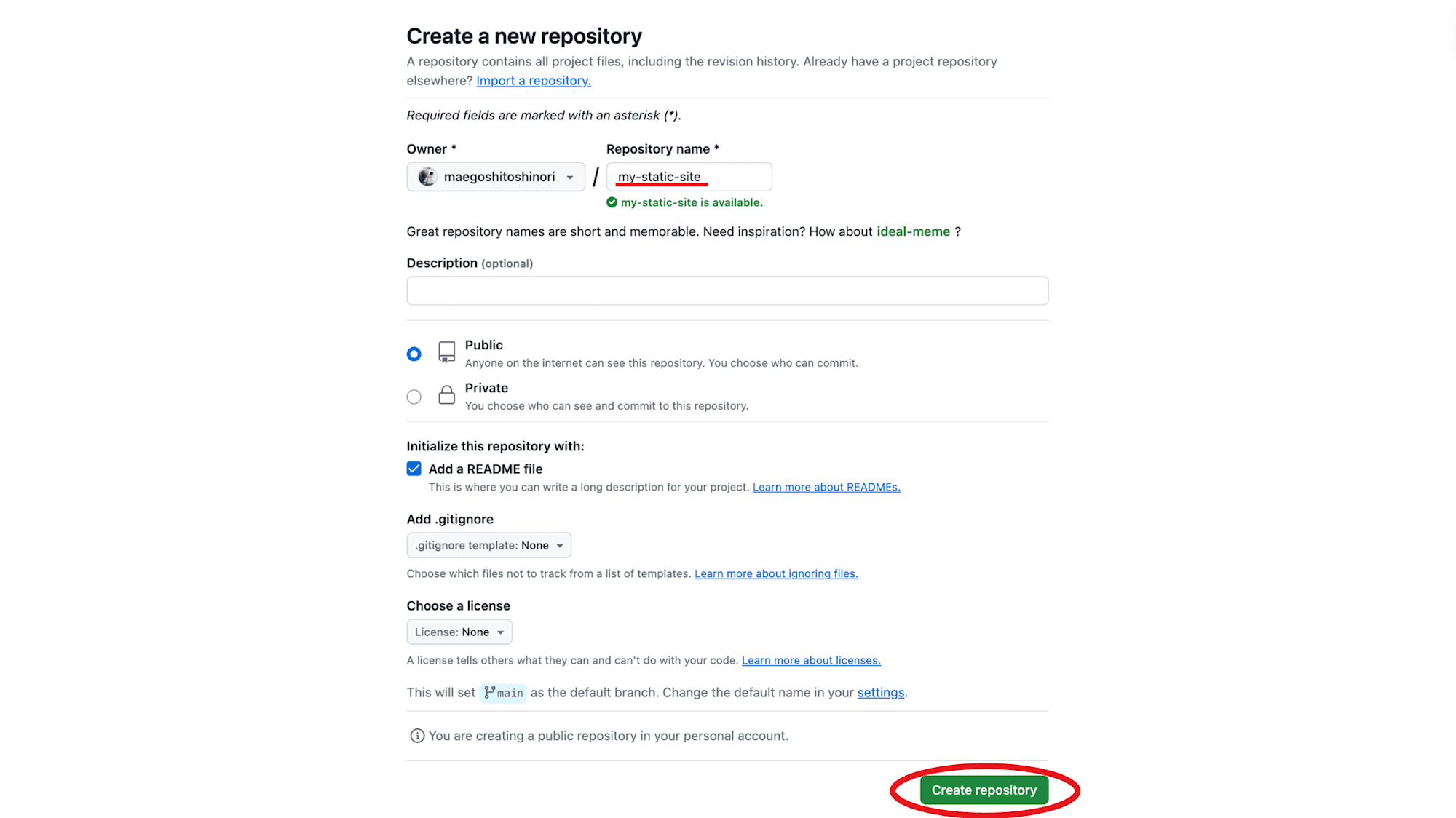
- リポジトリ名を入力します。ここでは
my-static-siteとします。 Create repositoryボタンをクリックしてリポジトリを作成します。

リポジトリをローカルにクローン
次に、リポジトリをローカルにクローンします。
-
ターミナル(またはコマンドプロンプト)を開きます。
-
以下のコマンドを実行してリポジトリをクローンします。
git clone https://github.com/YOUR_USERNAME/my-static-site.git cd my-static-site
静的ファイルを作成
クローンしたリポジトリのディレクトリに移動し、index.htmlファイルを作成します。
以下のように簡単なHTMLを記述します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Static Site</title>
</head>
<body>
<h1>Welcome to My Static Site</h1>
<p>Hello World!</p>
</body>
</html>
ファイルをGitHubにプッシュ
次に、変更をコミットしてリポジトリにプッシュします。
git add index.html
git commit -m "Add index.html"
git push origin main
GitHub Pagesを有効化
リポジトリの設定ページに移動し、GitHub Pagesを有効にします。
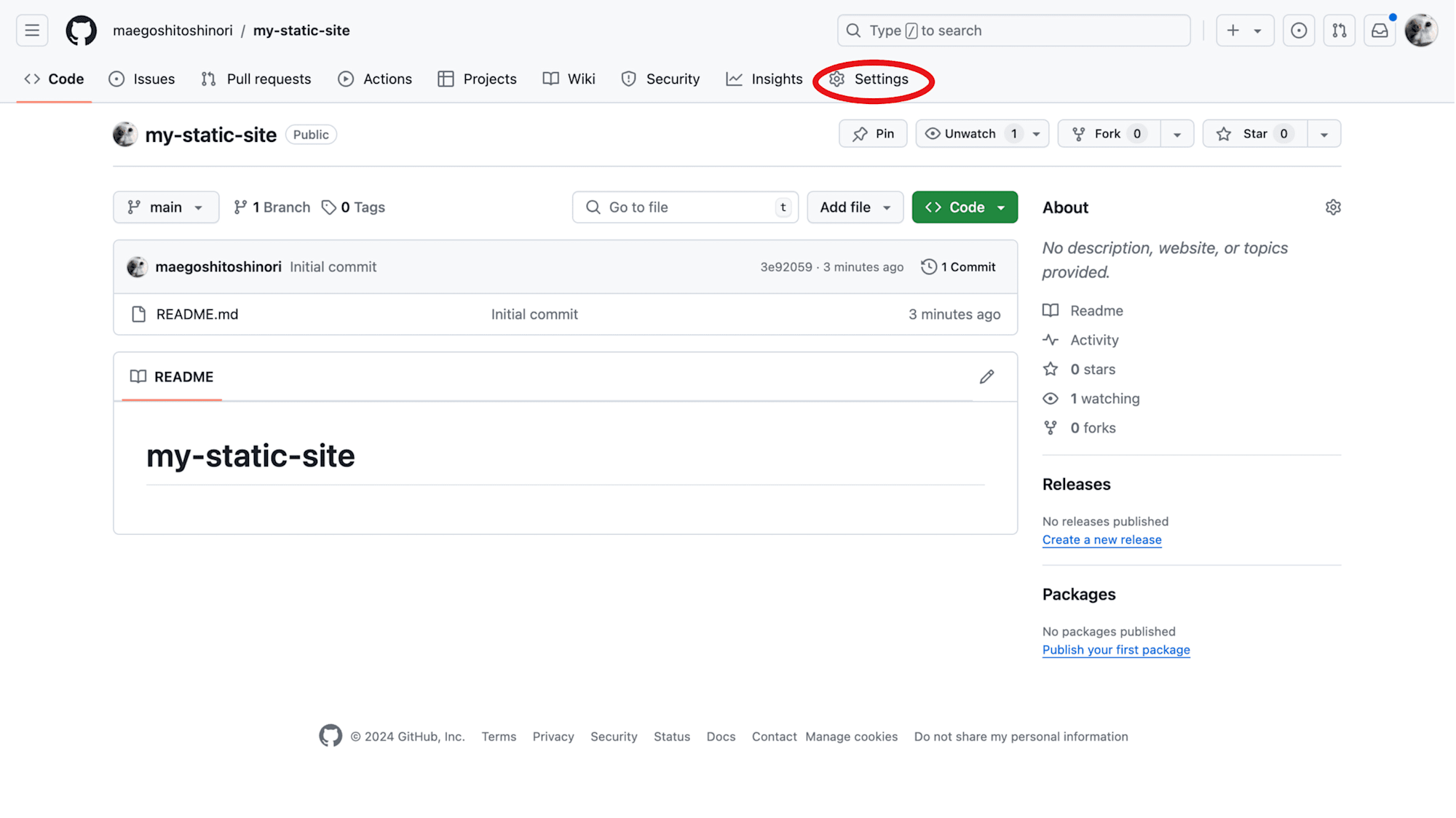
- リポジトリのトップページで、
Settingsタブをクリックします。

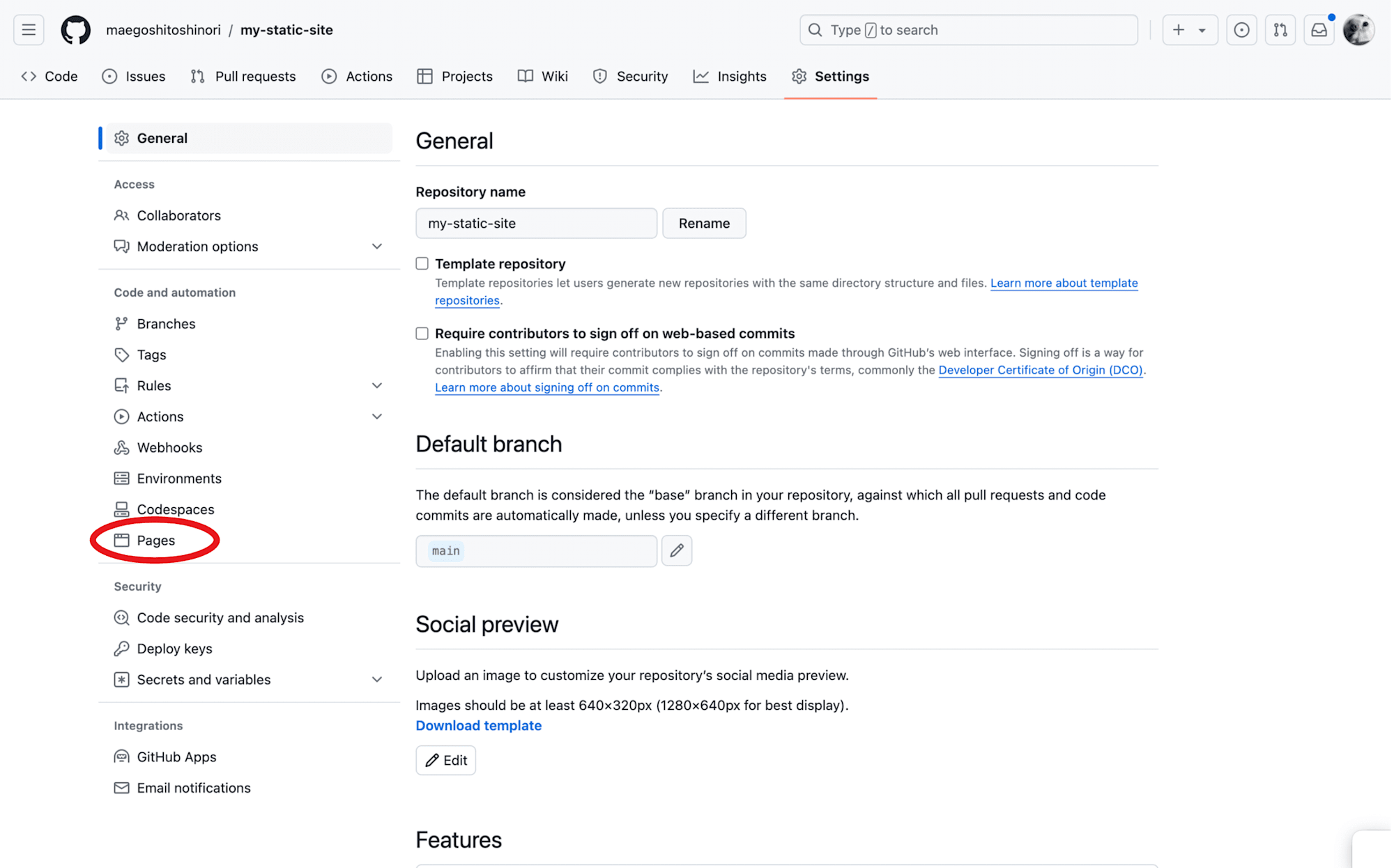
- 左側のメニューから
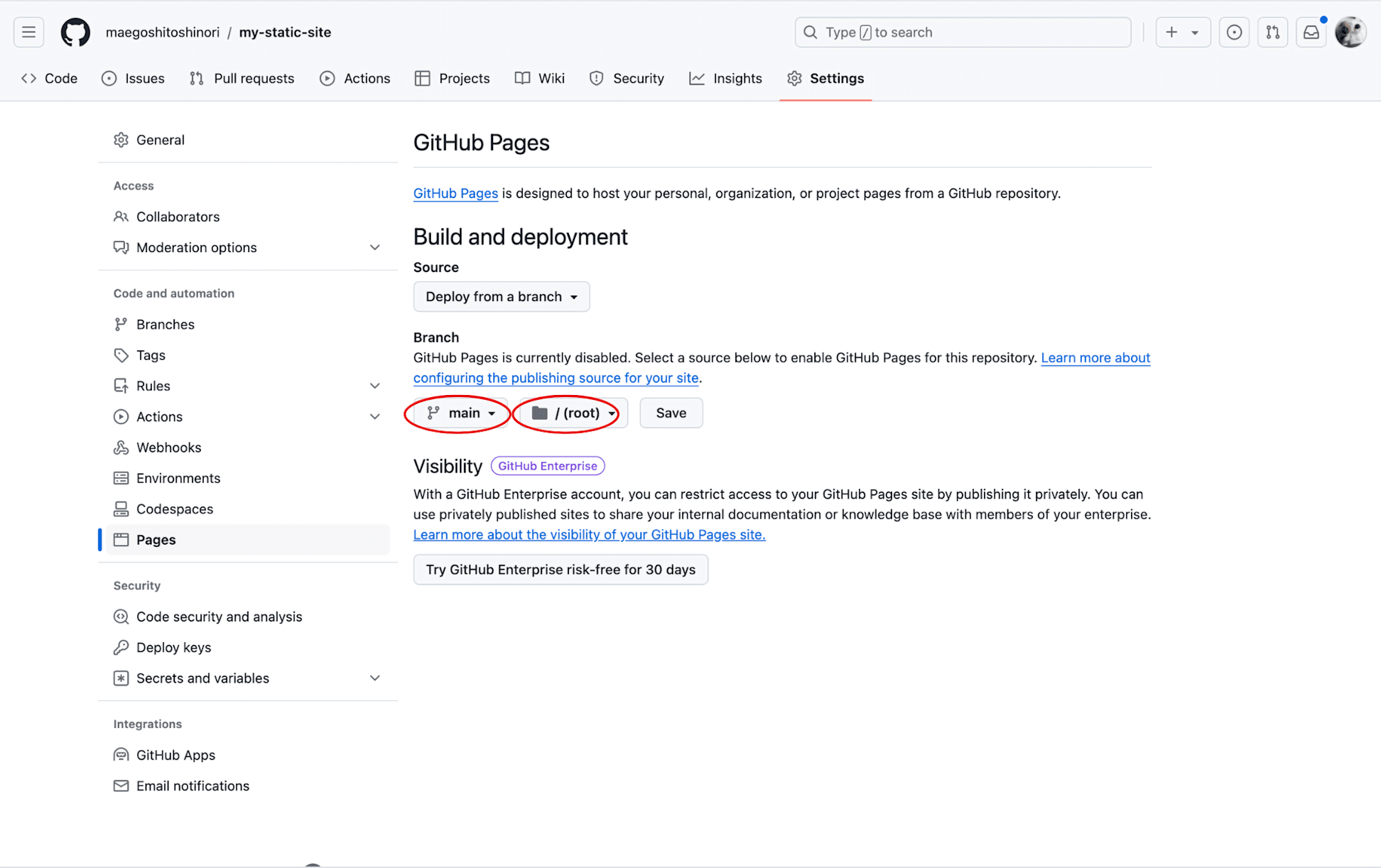
Pagesを選択します。

Sourceのセクションでmainブランチを選択し、rootを指定しSaveボタンをクリックします。

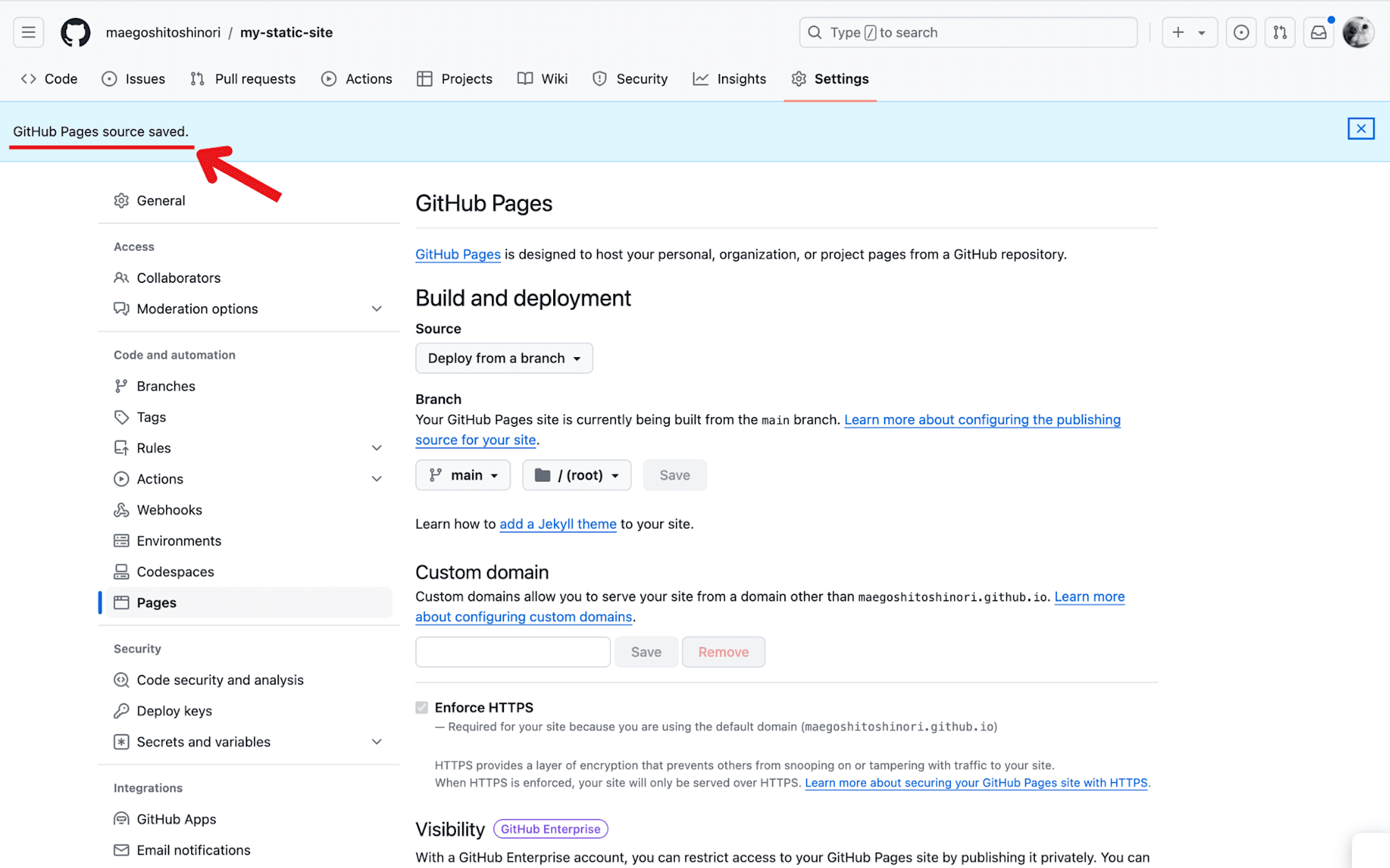
- 無事Saveが完了すると下記画像のように
GitHub Pages source saved.のバーが表示されます!

サイトの確認
⚠︎設定が反映されるまで数分かかることがあります。
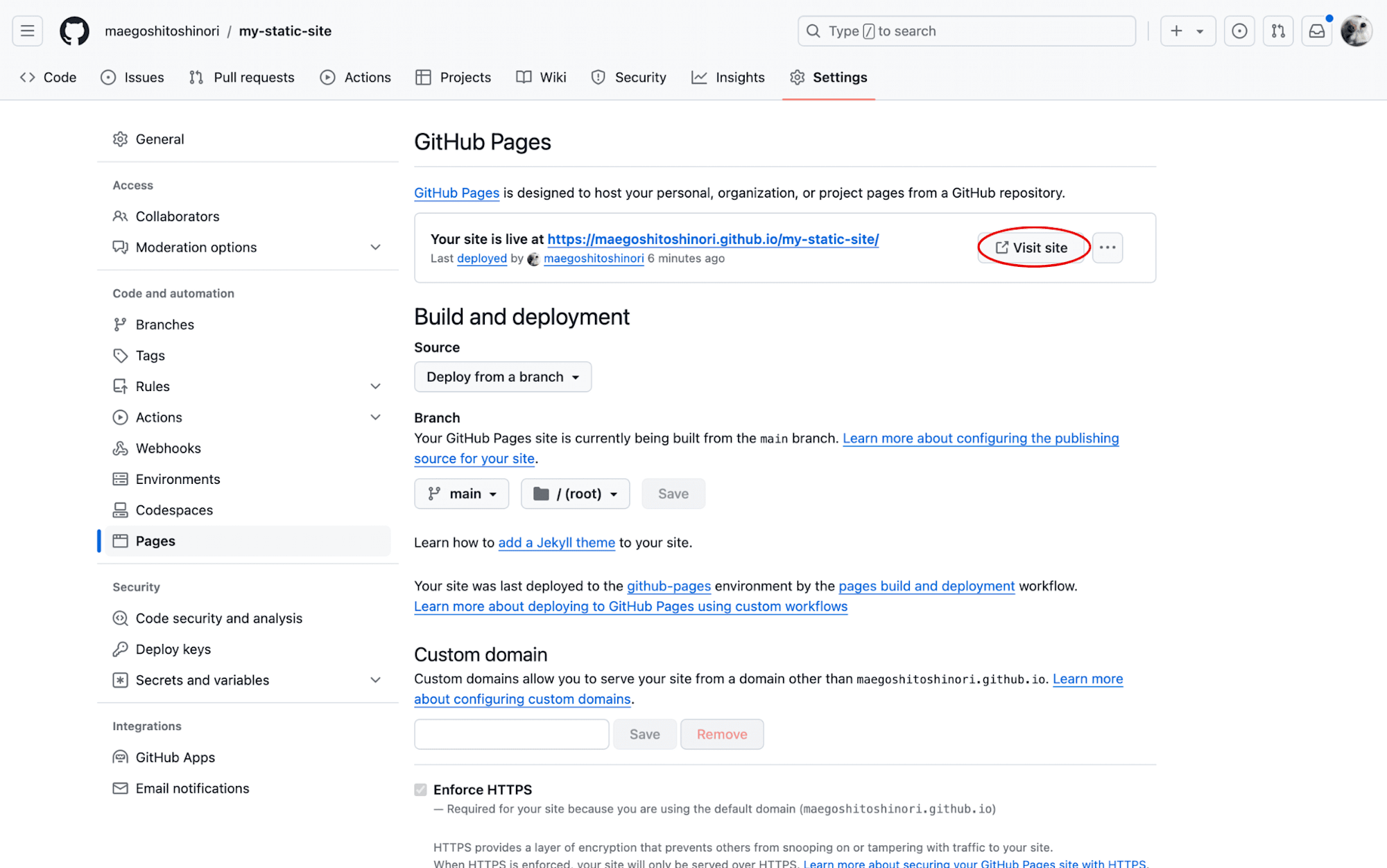
ある程度経った後、先ほどのページをリロードすると下記のような表示になります。
Visit siteをクリックします

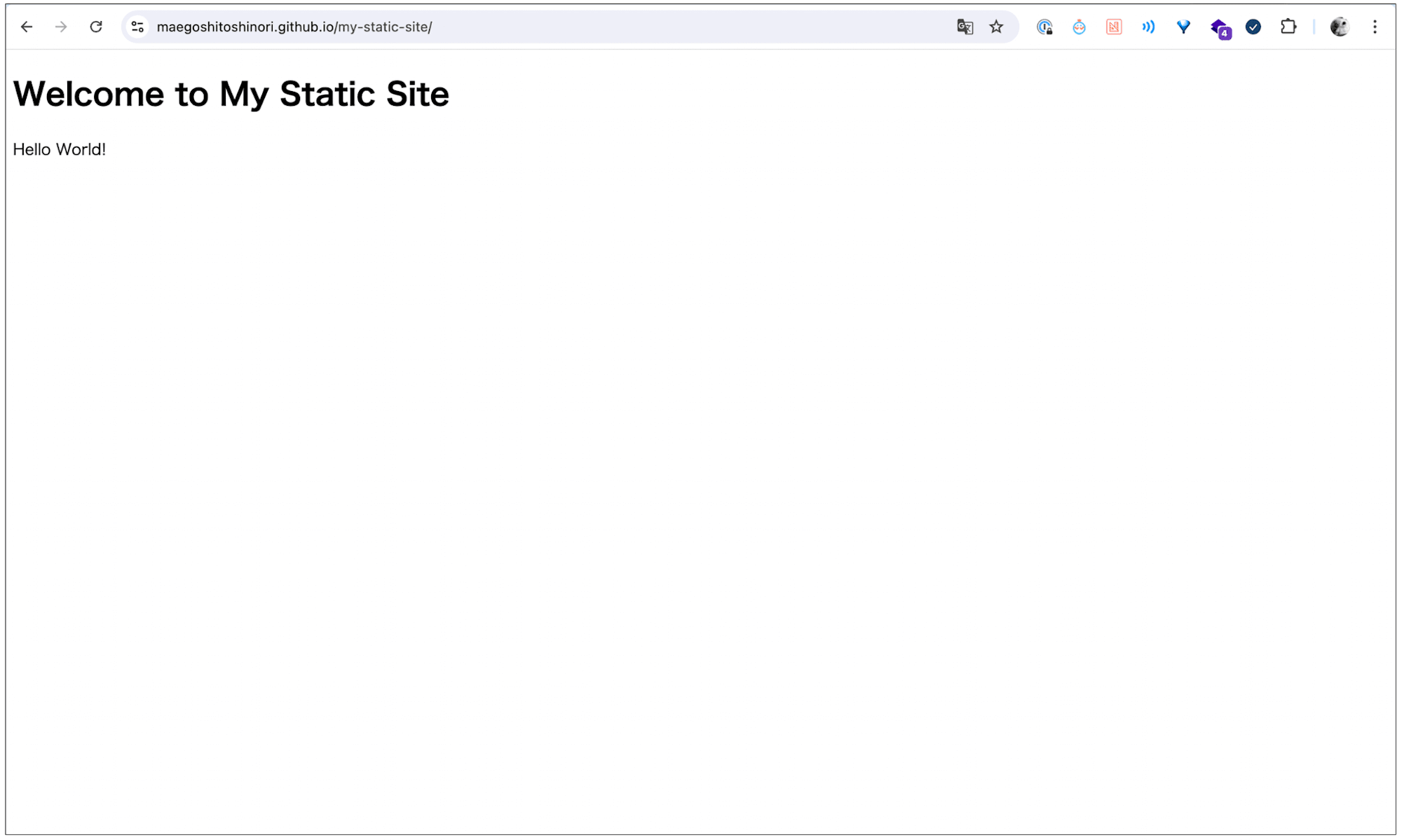
無事表示されました!

また、以下のURLを入力しても閲覧することが可能です。
https://YOUR_USERNAME.github.io/my-static-site/
まとめ
GitHub Pagesを使った静的ウェブサイトの作成と公開方法の説明は以上です。
こんなに簡単にWebサイトって作れるんですね...!
もっと複雑に作ってるのかと思ってました(((
静的Webサイトならとても簡単に作成できるので、ぜひ試してみてください!
アノテーション株式会社について
アノテーション株式会社はクラスメソッドグループのオペレーション専門特化企業です。サポート・運用・開発保守・情シス・バックオフィスの専門チームが、最新ITテクノロジー、高い技術力、蓄積されたノウハウをフル活用し、お客様の課題解決を行っています。当社は様々な職種でメンバーを募集しています。「オペレーション・エクセレンス」と「らしく働く、らしく生きる」を共に実現するカルチャー・しくみ・働き方にご興味がある方は、アノテーション株式会社 採用サイトをぜひご覧ください。










